Flicker free animation using Vr
使用Vray渲染出无闪烁的动画(译)
一直很头疼vray渲染动画
最近在老外那看到目前为止讲解最详细的一个Vray动画设置教学
Vray渲染场景中有运动物体的动画设置
觉得很好就翻译了
菜鸟一个,有不对的地方希望友人们纠正完善
我用文中提到的方法做了个场景文件,max 2011 vray 2.0,

我们渲染动画的时候常常会使用Iindirect illumination(间接照明)的方式作为GI(全局光照),而这种方式是依赖于缓存采样的,渲染出的最终动画往往会产生闪烁
闪烁的原因是:动画每一帧的计算采样结果都会有所不同,播放的时候画面每一帧的亮度值不同就会有闪烁的感觉
为了解决闪烁问题,你可以使用叫做Pre-calculated(预计算)的方式来渲染,这样在最后渲染的时候每一帧使用的采样数据都一样
你需要将每一次全局照明的计算方式都设置成这样,一般来说即是对Irradiance map(发光贴图)和Light cache(灯光缓存)进行设置
对于Irradiance map(发光贴图)来说Mode(模式)一栏中选用Multifram incremental(多帧模式)
对于Light cache(灯光缓存)来说Mode(模式)一栏中选用Fly-through模式就行
对于场景中没有移动物体的动画,选择这样的组合方式可以很好的解决画面闪烁问题
它的弊端也很明显,那就是对场景中只有摄像机运动的动画才有比较好的渲染效果
当你采用Pre-calculated(预计算)渲染的时候,物体处于A位置
但你把物体移动到新位置的时候,在新位置处就不存在Pre-calculated(预计算)的采样值了
这就造成了渲染结果上会有黑斑和artifacts(史前古器物, ,就是像史前古器物那样粗旧漏光了)
但是这种组合方式相比使用Brute force引擎作为GI渲染速度上要快很多,因为Brute force会单独计算每一个材质顶点的采样
虽然渲染结果很精确没有闪烁,不过速度实在是个大问题
为了解决频闪问题,Vray在SP2中加入了一种叫做Time-interpolated maps(时间插补贴图)的东西
最初的功能是用来减小在渲染使用发光贴图作为全局光引擎时候画面产生的频闪问题
它的原理是:将一系列的采样结果进行混合处理,然后在帧与帧之间使用一张相对平滑的光子贴图进行渲染
而用于混合的发光贴图的数量是通过一个叫Interpolation frames(补插帧数)的参数来控制的
The use camera path parameter(使用摄像机路径参数)
我们在使用Time-interpolated(时间补插)计算发光贴图来减小闪烁的同时,还可以通过调整摄像机来达到这个效果
发光贴图是通过追踪进入摄像机镜头的光线来计算得到的,当摄像机移动的时候,光线在每一帧都会有所不同
而Use camera path(使用摄像机路径)参数是SP3添加进来的,可以用来切换光线的采样方式
勾选以后程序不仅仅会计算来自每一帧摄像机镜头内的光线
他将会计算摄像机运动过程中的所有光线,而这样处理的结果就是每一帧使用到的光线采样都一样
Animation prepass,animation rendering mode(Animation prepass,和Animation rendering模式)
这一步的工作模式需要分两步来完成
首先,在Animation prepass模式下,动画实际帧的前几帧和后几帧都会单独计算得到各自的光子贴图
接下来就是在发光贴图的Animation rendering模式下渲染最终动画
这一次你不需要开启全局光照中的二次反弹选项,因为在第一步中已经完成了
Animation prepass workflow(Animation prepass的操作流程)
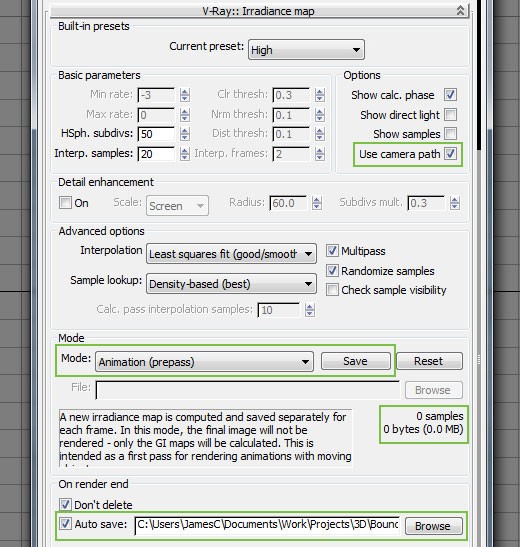
Irradiance map(发光贴图)
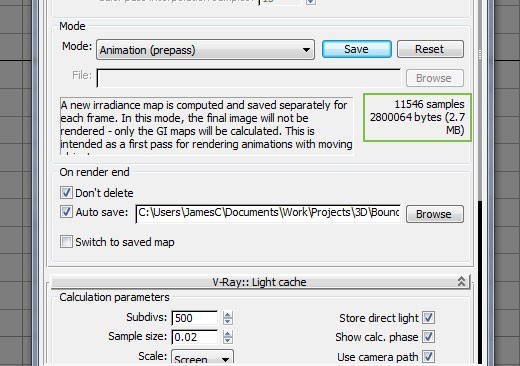
将Use camera path(使用摄像机路径)勾选上,然后将模式设定为Animation prepass
点击Save(保存)然后为你的发光贴图命名并且指定在硬盘上的保存位置
这一步一定要确保Auto save(自动保存)选项是勾选开启状态
现在应该还没有任何采样数据,因为这是你第一次计算

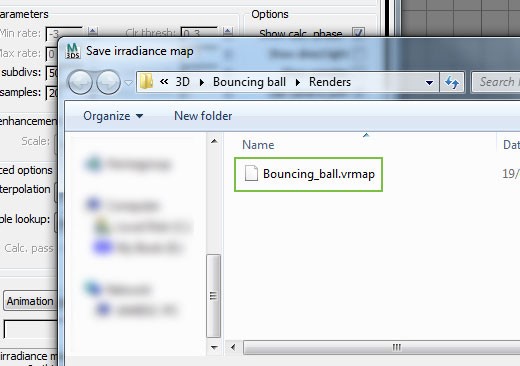
当确定了发光贴图的路径后,你最好在资源管理器中确认一下文件夹的位置,确保发光贴图确实被正确保存了,这一点很重要哟~

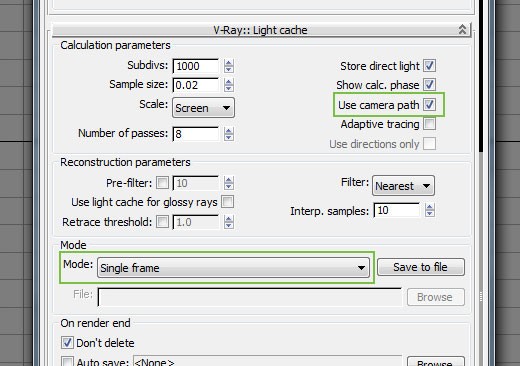
Light Cache(灯光缓存)
在灯光缓存卷展览下,将Use camera path(使用摄像机路径)勾选上然后将模式设置为Single frame(单帧)
当然你还可以使用另一种方法
你可以在之前将灯光缓存Pre-calculated(预计算)好,然后使用From file(来自文件)模式调用之前计算好的灯光缓存,这会稍稍节省一点时间

IMPORTANT!注意点!
一旦完成了Prepass这一步,你需要指定发光贴图之间的混合量
这就意味着,在你正式渲染之前你需要确定你到底需要将多少的光子贴图混合
而这将影响到你如何设置你的时间轴范围
打个比方:
如果你设定混合值为2,那就意味着程序将会将动画的前2帧和后2帧分别进行混合。
为了渲染第5帧,程序用于混合的帧数为3,4,5,6,7.
渲染第6帧将会混合4,5,6,7,8
就像这样进行下去
混合帧的数量越多最后动画的闪烁就越少,相应的也会增加渲染时间
如果你将混合的数量值设定的太大,结果将会看上去很平滑,因此而丢失很多细节
那也就是说,为了得到正确的混合结果,在渲染第0帧之前还需要多出2帧
否则,第0帧就会比其他的帧少一点混合量,导致不规则
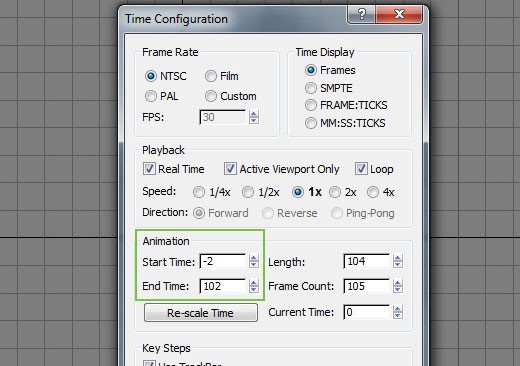
将你的动画开始帧设定为-2,这样的话程序就会将0帧和-2,-1,0,1,2进行混合
记住哟,对最后一帧也要做同样的操作
比如:
你的动画在100帧处结束,那么使用这种方法渲染的时候,你一定要把动画的结束帧设定为102

Animation prepass一步可以通过使用backburner来完成,之前的一些方式要在本机渲染
渲染的时候你将无法对桌面进行操作
如果可以搞到其他电脑的话,我建议你使用backburner的方式来渲染Prepass,
需要注意的一点是,预览窗口将不会显示最终的渲染结果
Animation rendering workflow(Animation Rendering的操作流程)
Iirradiance map(光子贴图)
当你完成了Prepass这步后,你将在模式中看到采样的数据信息
这就意味着程序已经成功储存了采样数据
你可以手工的到你设定的路径文件夹下去查看,确保动画完整的被保存了

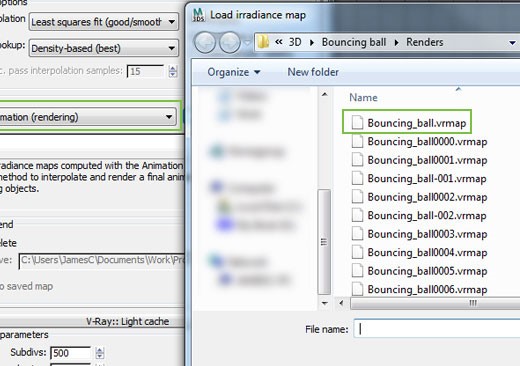
接下来选择Animation rendering模式,程序将提醒你选择文件
选择文件的时候,请确保一定要选择没有序列帧号码的那个文件
这个文件就像是一个开关,选择它后程序将会自动调用光子贴图的序列

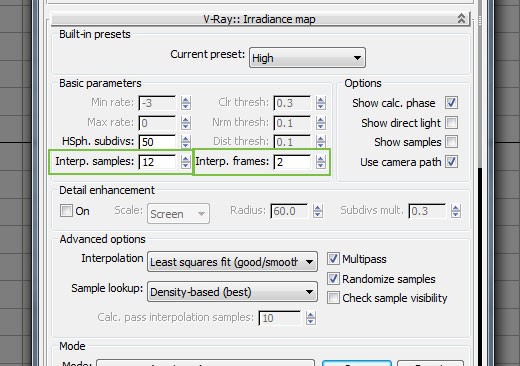
这时候在光子贴图的参数栏中,你将会看到Interp.frame(插补帧数)一栏不再是灰色状态了
这个参数就是用来设定用于模糊的帧数量的
现在我们的帧范围是-2到102,因此这里设定为2就可以了
如果你希望混合4帧,那么就把它设定为4就行了,但是记住哟,那将会增加你的渲染时间
当你在Single frame(单帧)模式计算的时候,你也可以把这个值降低
Interp.samples(补插采样)用来控制每一张发光贴图中用于最终间接照明的采样数
由于之前我们已经在每一帧都用了很多的发光贴图进行融合,因此默认的20现在看来有点高,这将会增加渲染时间
根据你的Ingerp.frames(插补帧数)来确定你的这项数据,开始的时候可以将之设定到5做个测试渲染,如果结果不算满意再将值调高
从以往的经验来看,大多数的动画这个设定在10到12左右
这时候Use camera path(使用摄像机路径)不再起作用了
因此现在勾选或者不勾选它都无所谓啦

Light cache(灯光缓存)
根据你的工作流程需要来看,你现在有两个选择
如果你渲染动画的时候将Use light cache for glossy rays勾选上了,这里你就需要将你的二次反弹引擎保持在Llight cache状态
然后将模式设定到Single frame(单帧)并且将Use camera path(使用摄像机路径)勾选
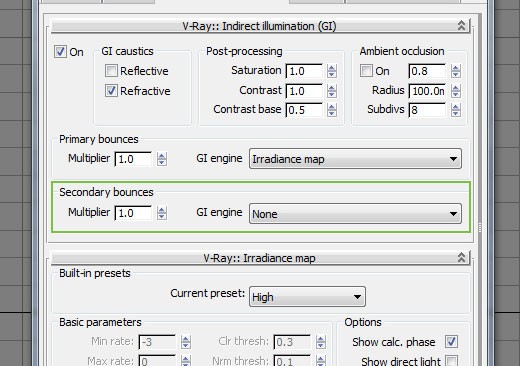
如果你之前渲染的时候没有将Use light cache for glossy rays勾选上,那么你大可以关闭二次反弹,而只保留发光贴图作为一次反弹就行了
你可以这样做的原因是:全局光照中的二次反弹数据已经通发光贴图的Prepass储存在了初始全局光照引擎中了

Rendering the final output(渲染最终输出动画)
现在将你的动画范围设定为0-100
你不需要渲染这100帧之外的帧了,因为经过Prepass后他们将会使用同样数目的采样数据
渲染输出,这样你就得到来了一份没有闪烁的动画了
本文系转载,若有侵权立即删除
